Site Speed Up for WordPress Theme
We recommend some following plugins:
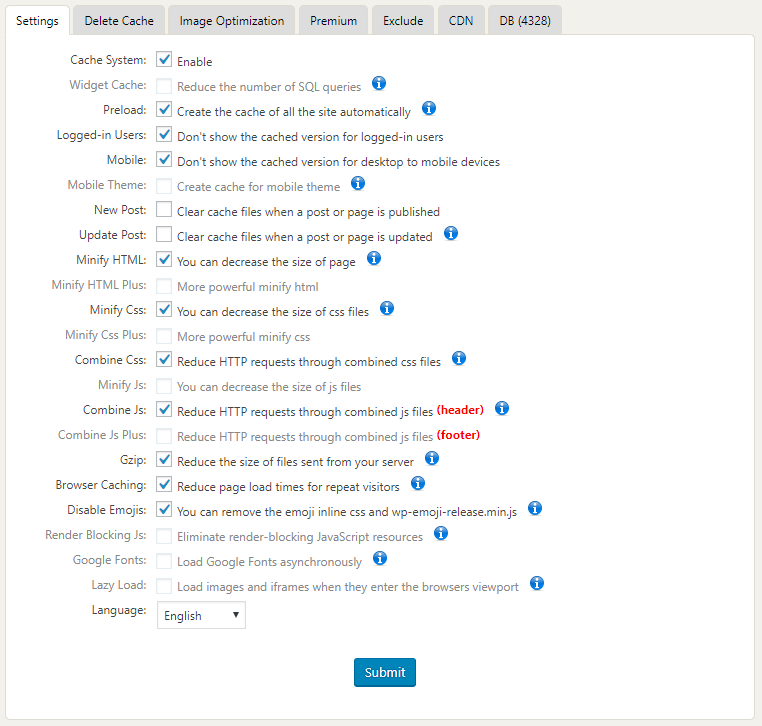
- WP Fastest Cache plugin to cache the site.

- Autoptimize plugin to minify HTML, CSS, JS the site.
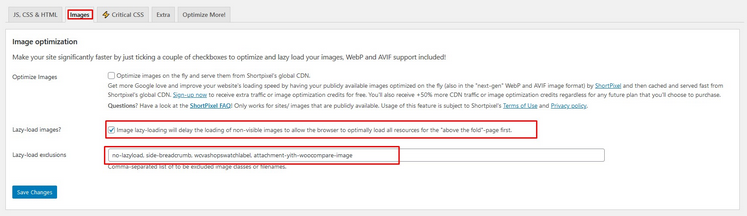
Turn on option Image lazy-loading will delay the loading of non-visible images to allow the browser to optimally load all resources for the "above the fold"-page first.
Add class in option Lazy-load exclusions: no-lazyload, side-breadcrumb, wcvashopswatchlabel, attachment-yith-woocompare-image

- EWWW Image Optimizer plugin to reduce image sizes.
You can convert from jpg, png to WebP format to improve site loading speed

Then, You can go to Media -> Bulk Optimize -> Optimize image
