How to change Product Page image sizes to match customer's product image
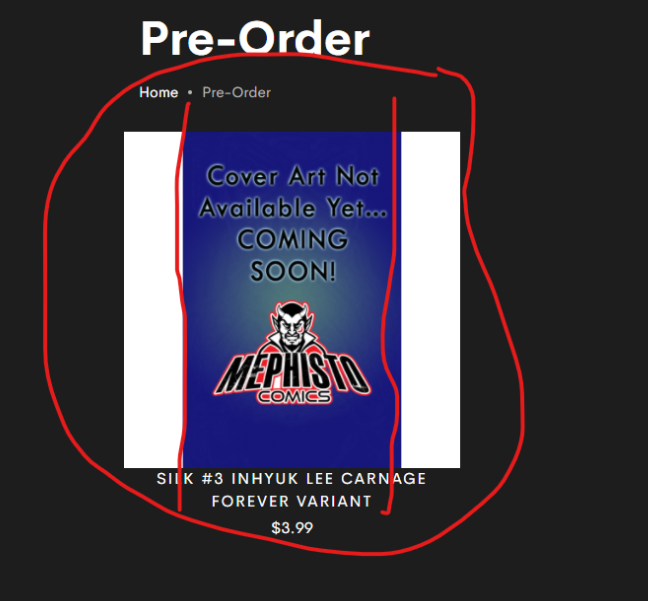
Issue: All our images for products are showing as squares and we need them to not have the white border on the left and the right.

Solution:
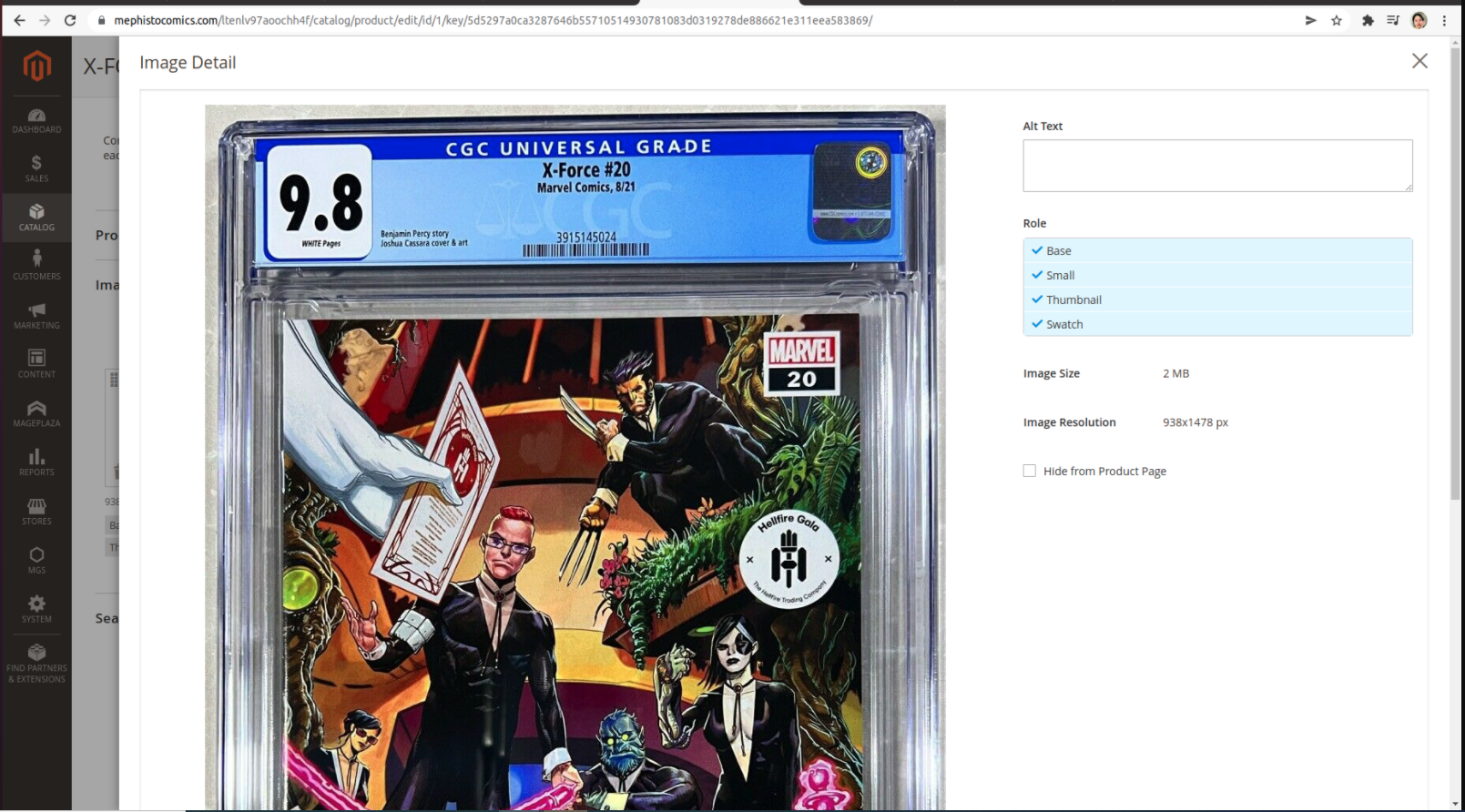
This is the place where you can set the image size:

However, we see that you are setting the product to be square but the image you uploaded for the product is a rectangle so the rendered image will have a white background added to make the image square.

Please check it again.